I've had another busy month working on Omber. I know some users have wanted better tutorials showing how to get the most of out Omber, so I sponsored the creation of a new tutorial at Envato Tuts+, which should come out in the next couple of weeks. The tutorial writer pointed out some improvements that would make Omber easier to use, so I went and implemented those. I actually had all of those issues plus many more on my To Do list already, but I have workarounds for those problems when I use the software myself, so I never prioritized fixing them. It's good to have feedback from real users about what sort of improvements they need for their workflows because as the designer of the software, it's easy for me to be blinded about what's difficult to use for normal people.
The main things I've been working on though, is the new Wrinkle-Free gradient engine for Omber. This is the engine that does the actual shading and blending of colors across a shape. There's still a lot of work to go, but I now have an early version of the engine running. The new Wrinkle-Free engine uses a new mathematical model of how to blend colors that takes into account the psychology of how users perceive "smoothness." It's endlessly complicated, but the new Wrinkle-Free engine should be able to make gradients that seem much smoother and easier to control than before.
The picture above is from Omber's Wrinkle-Free engine, and it shows the benefits that the Wrinkle-Free engine is able to bring. On the left, are the shapes that are being drawn. It is a circle that is split in half. The outside edge of the circle is a light grey, while the middle point of the circle is black. The middle picture shows how the current version of Omber will shade the shape. Although the shading is smooth, you can still sort of see the line where the circle is divided in half. On the right is the shading done by the new Wrinkle-Free engine. The Wrinkle-Free engine smudges the black color in the middle much further out from the center of the circle, making a smoother-looking gradient.
The old engine was already very complicated, but the new Wrinkle-Free engine is even more complex, so it might still be a while before it stabilizes enough that I'll be able to release it. The early results are so good that I'm really looking forward to getting it out there for you.
Monday, 20 November 2017
Thursday, 26 October 2017
Omber Adds glTF 2.0 Export
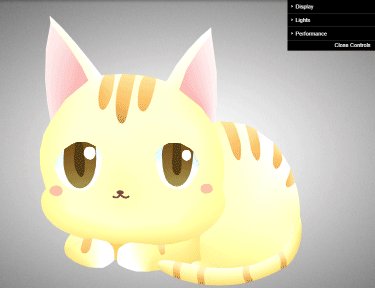
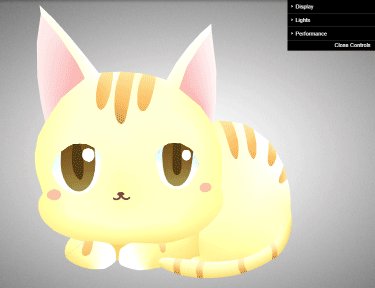
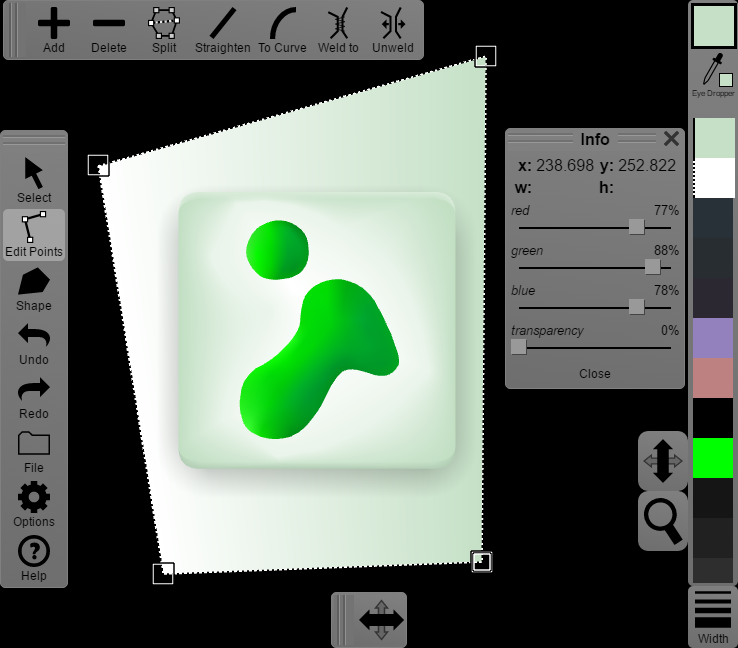
I wasn't planning on adding support for another file format for Omber, but I was so impressed with the new glTF 2.0 file format that I couldn't help myself. glTF 2.0 is a new format for 3d graphics. In the picture above, you can see an Omber drawing that I've imported into a web-based gltf viewer using the glTF format. Being able to export to glTF means that it's possible to export Omber data in a vector format to game engines or into 3d animation tools. For example, if you wanted to show a SVG drawing in a game but with no loss of detail on screens of different sizes, you could use Omber to convert the SVG drawing into a triangle mesh for the game using the glTF format. Although support for the glTF format isn't widespread yet, when glTF support is added to various 3d animation tools, it will be possible to take your Omber drawings and animated them using those tools.
I had previously added support for COLLADA export specifically for handling these use cases, but unfortunately, the support for importing COLLADA files in other programs was very unreliable and inconsistent, so it was never 100% certain whether the data exported by Omber would be imported fully by other programs. glTF is a much more straight-forward and well-specified format, so the glTF files created by Omber should import much more easily in other programs when glTF support becomes more widespread.
Tuesday, 12 September 2017
Introducing...Super Tools
It's always hard to know where to stick these tools in a program. It's confusing to have a jumble of miscellaneous tools floating around the interface. How often do you actually need to use the "spiral" tool or "star" tool that's available in other programs? Do you really want to clutter up a clean interface with them? Some of these tools are very niche, but for those rare tasks that need them, they're real life-savers.
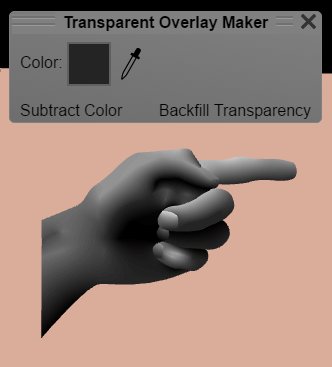
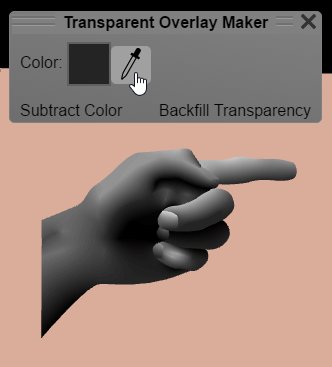
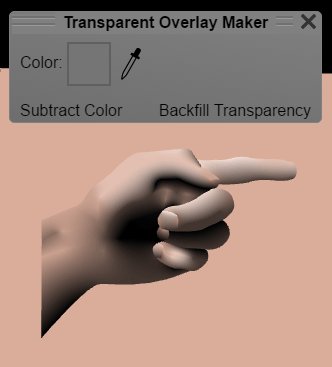
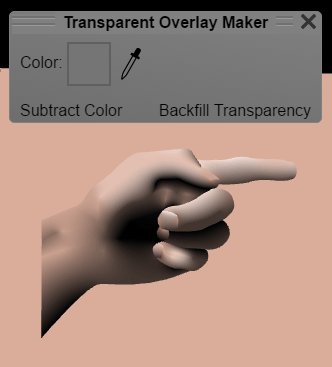
For this reason, I've created the new "Super Tools" feature to Omber. Basically, it'll be a place where I can stick some obscure, but potentially really useful, tools for use in Omber. It will be accessible from the "Options" menu. Currently, there are two tools: a posterization tool called the "Image Palette Reducer" and a tool for creating transparency called the "Transparent Overlay Maker." I believe these Super Tools will be really useful in creating gradient drawings. Above, you can see an animation of the Transparent Overlay Maker in action. I start with a black and white drawing of a hand that I made. Then, I subtract out the grey color from the drawing. That converts all the grey parts to be transparent, allowing the underlying pink color of the background to show through.
Hopefully, I'll be able to add new Super Tools to Omber in the future. Feel free to make suggestions for possible future Super Tools!
Thursday, 17 August 2017
What's Coming Next for Omber
Now that Omber has been released for the Mac, I have the time to add more features to Omber again. Currently, I'm working on lots of small bug fixes workflow improvements to the program. I've been working on lots of big, time-consuming features over the past year. While doing those big changes, I've often noticed little things that could be improved. I've always filed them away as things to work on later when I have more time. I recently hired some designers to do some testing on Omber, and they found these minor issues to be a bit problematic too. Like, I'm aware of them. I do use Omber myself. I do encounter these annoyances myself. But I have to trade-off spending time polishing Omber to have a smoother workflow or working on new features that can unlock new domains where Omber can be used. Given that there are vector design apps that have such horrible workflow that they are barely usable yet they are still very popular and widely downloaded, I've usually opted to work on new features. But I think Omber is now sufficiently powerful and useful that I can take a small pause to go in and try to fix a bunch of these minor issues.
After that, I'm still undecided as to what to work on next. There are three major features that I think would be worth exploring:
1. Support for Text and Shapes with Holes
Although Omber is a very powerful vector design tool, it is intended primarily for making drawings with soft shading and advanced gradients. To be useful for general vector design tasks though, Omber would need to have support for text, dashed lines, and shapes with holes in them. Support for these features are needed for making diagrams. Should I spend time on making Omber better at being a jack of all trades, or should I focus more on what makes Omber different from other general purpose drawing programs?
2. New Rendering Engine
Although Omber's gradients are incredibly powerful, when you put several gradients side-by-side, the resulting gradient is sometimes not as smooth as you expect it to be. It's possible for an artist to manually fix this up by adding in some more intermediate shapes to control how the gradient spreads, but it's difficult to explain and a little tricky to do. I'm thinking of creating a new rendering engine called the Wrinkle-Free engine that should fix this problem. It will require a rewrite of how major portions of the internals of how Omber works. It will also require some risky cutting edge research. Currently, Omber rides right on the limit of what scientists know about how to make gradients on computers. The extra-smooth gradients produced by the Wrinkle-Free engine will require the invention of new approaches.
3. Vector Asset Importer
Although Omber can be used to create infinitely scalable vector art, there aren't any file formats for actually storing and displaying the types of vector art that Omber is capable of creating. So if you want to display your Omber drawings on a web page, you either have to convert it to a bitmap like PNG, or you must use an inferior vector file format like SVG or PDF that can't recreate Omber's gradients. I could write some code that people could put on their web pages to allow people to use Omber drawings in them. I could also write similar code for mobile apps, so that instead of needing to include heavy hi-res bitmaps in the app, they could just include some lighter-weight Omber vector files, and then use the Omber code to decode them when the app is run.
After that, I'm still undecided as to what to work on next. There are three major features that I think would be worth exploring:
1. Support for Text and Shapes with Holes
Although Omber is a very powerful vector design tool, it is intended primarily for making drawings with soft shading and advanced gradients. To be useful for general vector design tasks though, Omber would need to have support for text, dashed lines, and shapes with holes in them. Support for these features are needed for making diagrams. Should I spend time on making Omber better at being a jack of all trades, or should I focus more on what makes Omber different from other general purpose drawing programs?
2. New Rendering Engine
Although Omber's gradients are incredibly powerful, when you put several gradients side-by-side, the resulting gradient is sometimes not as smooth as you expect it to be. It's possible for an artist to manually fix this up by adding in some more intermediate shapes to control how the gradient spreads, but it's difficult to explain and a little tricky to do. I'm thinking of creating a new rendering engine called the Wrinkle-Free engine that should fix this problem. It will require a rewrite of how major portions of the internals of how Omber works. It will also require some risky cutting edge research. Currently, Omber rides right on the limit of what scientists know about how to make gradients on computers. The extra-smooth gradients produced by the Wrinkle-Free engine will require the invention of new approaches.
3. Vector Asset Importer
Although Omber can be used to create infinitely scalable vector art, there aren't any file formats for actually storing and displaying the types of vector art that Omber is capable of creating. So if you want to display your Omber drawings on a web page, you either have to convert it to a bitmap like PNG, or you must use an inferior vector file format like SVG or PDF that can't recreate Omber's gradients. I could write some code that people could put on their web pages to allow people to use Omber drawings in them. I could also write similar code for mobile apps, so that instead of needing to include heavy hi-res bitmaps in the app, they could just include some lighter-weight Omber vector files, and then use the Omber code to decode them when the app is run.
Friday, 11 August 2017
Where's the Mac Version of Omber?
Short answer:
I will release it to the Mac App Store on Monday, August 14.
Long answer:
I sent the Mac version of Omber off for review on Sunday, and it was accepted on Monday. That was a lot faster than I expected. I thought the review process would take a few days and that I might need a few passes to get it through. In fact, the review process was so fast that it threw off my scheduling. I was expecting to use the time it was in review to work on a backlog of related tasks and to prepare for the release. Instead, I've had to rush the release preparations.
I've delayed the release for a week so that I can update the website and do some PR. This new Mac version is a major new undertaking for Omber, and I want people to know about it. It's weird. Even though I'm the creator of Omber, I still find myself instinctively reaching for CorelDraw when I want to edit some SVG icons. When I catch myself and use Omber instead, even I'm surprised by how well it works. I keep thinking to myself, "this program is so awesome, and it's free. Why aren't more people using it?" So I'm going to make a real effort to spread the word about Omber this time.
I'm really eager to let people get their hands on the Mac version of Omber. I know that Mac people are very picky about their user interfaces, so I put a lot of effort into integrating Omber into the Mac ecosystem. It makes use of Cocoa's document framework, so you get all the proper file menus and edit menus and saving and whatnot. I made an effort to "Macify" the drawing UI by using a Mac-like color scheme and moving all the close buttons to the upper-left of windows. I admit that the UI still exhibits a "house-style" rather than true "Apple-style." I'm a big believer of the old-school UI approach of trying to make interfaces readable and self-describing. As a result, the UI will seem more functional rather than artful. I consider that part of the indie, artisanal charm of using software developed by a single person. The only UI issue that I feel I wasn't able to come through on was support for the advanced features of Apple's peripheral devices. The prices of the Magic Mouse, Trackpad, and TouchBar really add up after a while, and I couldn't really justify buying them. So none of the special gestures and options of those devices are supported. Still, I think Mac users will be really satisfied with the experience of using Omber on macOS.
I will release it to the Mac App Store on Monday, August 14.
Long answer:
I sent the Mac version of Omber off for review on Sunday, and it was accepted on Monday. That was a lot faster than I expected. I thought the review process would take a few days and that I might need a few passes to get it through. In fact, the review process was so fast that it threw off my scheduling. I was expecting to use the time it was in review to work on a backlog of related tasks and to prepare for the release. Instead, I've had to rush the release preparations.
I've delayed the release for a week so that I can update the website and do some PR. This new Mac version is a major new undertaking for Omber, and I want people to know about it. It's weird. Even though I'm the creator of Omber, I still find myself instinctively reaching for CorelDraw when I want to edit some SVG icons. When I catch myself and use Omber instead, even I'm surprised by how well it works. I keep thinking to myself, "this program is so awesome, and it's free. Why aren't more people using it?" So I'm going to make a real effort to spread the word about Omber this time.
I'm really eager to let people get their hands on the Mac version of Omber. I know that Mac people are very picky about their user interfaces, so I put a lot of effort into integrating Omber into the Mac ecosystem. It makes use of Cocoa's document framework, so you get all the proper file menus and edit menus and saving and whatnot. I made an effort to "Macify" the drawing UI by using a Mac-like color scheme and moving all the close buttons to the upper-left of windows. I admit that the UI still exhibits a "house-style" rather than true "Apple-style." I'm a big believer of the old-school UI approach of trying to make interfaces readable and self-describing. As a result, the UI will seem more functional rather than artful. I consider that part of the indie, artisanal charm of using software developed by a single person. The only UI issue that I feel I wasn't able to come through on was support for the advanced features of Apple's peripheral devices. The prices of the Magic Mouse, Trackpad, and TouchBar really add up after a while, and I couldn't really justify buying them. So none of the special gestures and options of those devices are supported. Still, I think Mac users will be really satisfied with the experience of using Omber on macOS.
Monday, 27 March 2017
Next for Omber: SVG or Windows?
I've finally finished support for transparency and texture-mapping in Omber, and I'm really pleased with the result. I can finally make a nice vector portrait in Omber even with limited art skills. But now I have to decide on the next feature to add to Omber. Unfortunately, Omber has very few users, so I just have to guess what people would find useful instead of simply asking them. Part of the problem is that Omber is a highly specialized tool with features that no other program has, so artists don't really understand how it's different or all the cool things you can do with it. I'm currently trying to decide between adding some limited support for SVG and making a special Windows version.
I've had two people mention adding SVG support to Omber. Since SVG is the main vector image format, Omber could then be used as a general vector drawing tool. The problem is that Omber specializes in advanced gradients that can't even be represented in SVG. So although adding SVG support would mean that Omber could be used as a basic vector drawing tool for making simple icons etc, that isn't what Omber is best at. Most of Omber's best features couldn't even be used because they can't be exported to SVG. Then again, I can see other people with very basic SVG drawing tools that are orders of magnitude more popular than Omber, and I wonder if adding SVG support might be a useful stepping stone to introducing people to some of the great, revolutionary new features in Omber.
The other alternative is to make a special Windows version of Omber with better file support and possibly much better performance. I think Omber has a really useful feature set already. Making Omber available in the Windows store means there will be a new place where people can find out about it.
I've had two people mention adding SVG support to Omber. Since SVG is the main vector image format, Omber could then be used as a general vector drawing tool. The problem is that Omber specializes in advanced gradients that can't even be represented in SVG. So although adding SVG support would mean that Omber could be used as a basic vector drawing tool for making simple icons etc, that isn't what Omber is best at. Most of Omber's best features couldn't even be used because they can't be exported to SVG. Then again, I can see other people with very basic SVG drawing tools that are orders of magnitude more popular than Omber, and I wonder if adding SVG support might be a useful stepping stone to introducing people to some of the great, revolutionary new features in Omber.
The other alternative is to make a special Windows version of Omber with better file support and possibly much better performance. I think Omber has a really useful feature set already. Making Omber available in the Windows store means there will be a new place where people can find out about it.
Friday, 24 March 2017
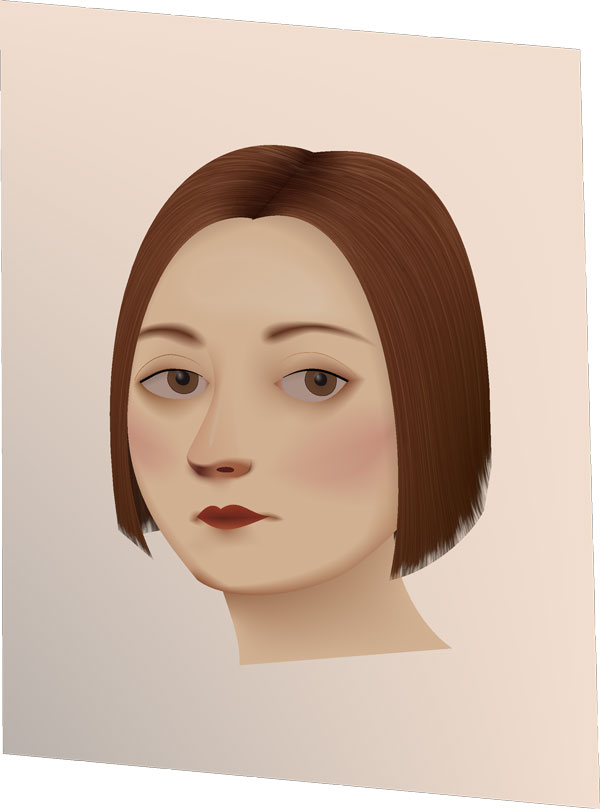
Portrait based on Lola Montez by Josef Heigel
Friday, 3 March 2017
Transparency is Working in Omber
I have such a huge long list of features that I want to add to Omber that it's difficult to choose what to implement next. What I do is that I try to design all the art needed for Omber in Omber itself. If I encounter a missing feature that I need for that art, I can then prioritize working on that feature. The current feature that I'm working on is support for transparency and alpha channels.
Android icons are supposed to have a drop-shadow behind them. A drop-shadow is a semi-transparent shadow that blurs to fully transparent at the edges. When I was making Android icons for Android, I found no way to add a drop-shadow to my icons using Omber, so the current Android icons don't have that visual effect in them. Although many computer art programs have a special drop-shadow tool, I find that drop-shadow tools to be fairly limited in functionality. Since Omber is designed around advanced gradients, it could support drop-shadows if I simply added support for transparency in its gradients. Unlike a more basic drop-shadow tool, you have full control over the shape, size, and opacity of the drop-shadows you create. So for the past few weeks, I've been adding support for transparency to Omber.
Today, I've finally gotten basic transparency support working, and it seems to work well. I'm hoping to be able to release it for public use in a week. While implementing transparency, I also had to re-architect large parts of the Omber's internals. With this re-architecting, I should be able to quickly add support for other features like textured shapes as well, so that will be the next feature I add after transparency.
Android icons are supposed to have a drop-shadow behind them. A drop-shadow is a semi-transparent shadow that blurs to fully transparent at the edges. When I was making Android icons for Android, I found no way to add a drop-shadow to my icons using Omber, so the current Android icons don't have that visual effect in them. Although many computer art programs have a special drop-shadow tool, I find that drop-shadow tools to be fairly limited in functionality. Since Omber is designed around advanced gradients, it could support drop-shadows if I simply added support for transparency in its gradients. Unlike a more basic drop-shadow tool, you have full control over the shape, size, and opacity of the drop-shadows you create. So for the past few weeks, I've been adding support for transparency to Omber.
Today, I've finally gotten basic transparency support working, and it seems to work well. I'm hoping to be able to release it for public use in a week. While implementing transparency, I also had to re-architect large parts of the Omber's internals. With this re-architecting, I should be able to quickly add support for other features like textured shapes as well, so that will be the next feature I add after transparency.
Omber Transparency
Subscribe to:
Posts (Atom)