I've been dreading it for a while, but I've come to realize that I couldn't hide from the problem any longer. I was able to produce some great art using Omber, but the underlying gradient engine couldn't produce images with a high enough quality at a fast enough speed for Omber to be usable for real artists. The gradient engine would need to be rewritten.
After many months of looking over the gradients produced by Omber and brainstorming possible fixes, I felt like I was coming closer to a possible solution, but it seemed really tricky to implement. And it was very tricky to implement. I had to pull down pages and pages of computational geometry resources and I had study them and restudy them. Many of the algorithms I needed were missing key implementation details and had delicate behaviors that had to be gently teased and massaged to customize them to my needs. Even when I had the core pieces of the solution put together, I had to spend weeks dealing with brutal corner cases.
But it's done now. I was able to squash a bunch of other performance bugs while I was digging through the code too. The results should speak for themselves. Omber is now super-fast at generating complex gradients. Even when loading in complex drawings for the first time, it can converge to a usable image in only a few seconds. The resulting gradients are not only faster but exhibit much fewer artifacts than the previous algorithm did.
Being a new algorithm, I will likely need a few months to work out all the kinks and learn how to handle its new behavior characteristics. But the new engine is now much more impressive than before. It can generate much higher quality gradients in a fraction of the amount of time needed by the previous engine. It will be a strong base on which I can add some exciting new features.
Thursday, 30 June 2016
Thursday, 2 June 2016
Omber now available for Android
Omber is now available for Android!
From the beginning, I designed Omber for use with touch. That explains its strange looking interface with its large buttons, large shape handles, and strange navigation elements right on the front screen. Unfortunately, once its performance was always a little too slow to use on tablets, so it was never too useful. Omber sometimes chugs a bit even on my desktop machine, let alone an underpowered tablet. It can be used on touch-screen Windows machines but those never really took off.
From the beginning, I designed Omber for use with touch. That explains its strange looking interface with its large buttons, large shape handles, and strange navigation elements right on the front screen. Unfortunately, once its performance was always a little too slow to use on tablets, so it was never too useful. Omber sometimes chugs a bit even on my desktop machine, let alone an underpowered tablet. It can be used on touch-screen Windows machines but those never really took off.
After I made Omber multithreaded a couple of weeks ago, I discovered that Omber now had reasonable performance on Android tablets. There are still places where it's slow, notably when loading images, but during normal vector drawing, it's fairly responsive. That was great because I already had a touch-interface ready to go. So I've now been tweaking the touch interface to behave even better on tablets, and the result it pretty good now.
Omber is especially good for doing vector work with your fingers. A lot of other tablet vector tools like Adobe Illustrator Draw, seem pretty clumsy if you don't use a stylus. People's fingers are so fat that they keep blocking out the part of the screen that you're working on and it's hard to do precise work. Omber uses slightly different conventions to get around this problem.
Omber is especially good for doing vector work with your fingers. A lot of other tablet vector tools like Adobe Illustrator Draw, seem pretty clumsy if you don't use a stylus. People's fingers are so fat that they keep blocking out the part of the screen that you're working on and it's hard to do precise work. Omber uses slightly different conventions to get around this problem.
- Handles are always placed below the thing you are trying to manipulate. That means you can use your finger to drag your handle without having to put your finger on the thing you're trying to modify. This means that you can actually see what you're modifying as your change it.
- Putting your finger on the screen previews the action, lifting your finger performs the action. When you're drawing shapes, you want to position your points precisely, but when you put your finger down, it's hard to know where the point will appear exactly. With a mouse, this isn't a problem because you can see your mouse pointer, but that isn't the case with a finger. In Omber, when you put your finger down on the screen, Omber will show you where the point will appear. That means you can move your finger around to adjust the position of the point to be exactly where you want. The point will only be placed when you find the right spot and lift your finger.
- In art, multi-touch actions can sometimes cause confusion because the programs have a hard time interpreting certain gestures. When you're making art, you want your program to behave consistently. You don't want it to be confused as to whether you're scrolling the screen or dragging an object. In Omber, zooming and scrolling have their own buttons, so there's no issues of you making one gesture and the computer doing the wrong thing.
Sunday, 22 May 2016
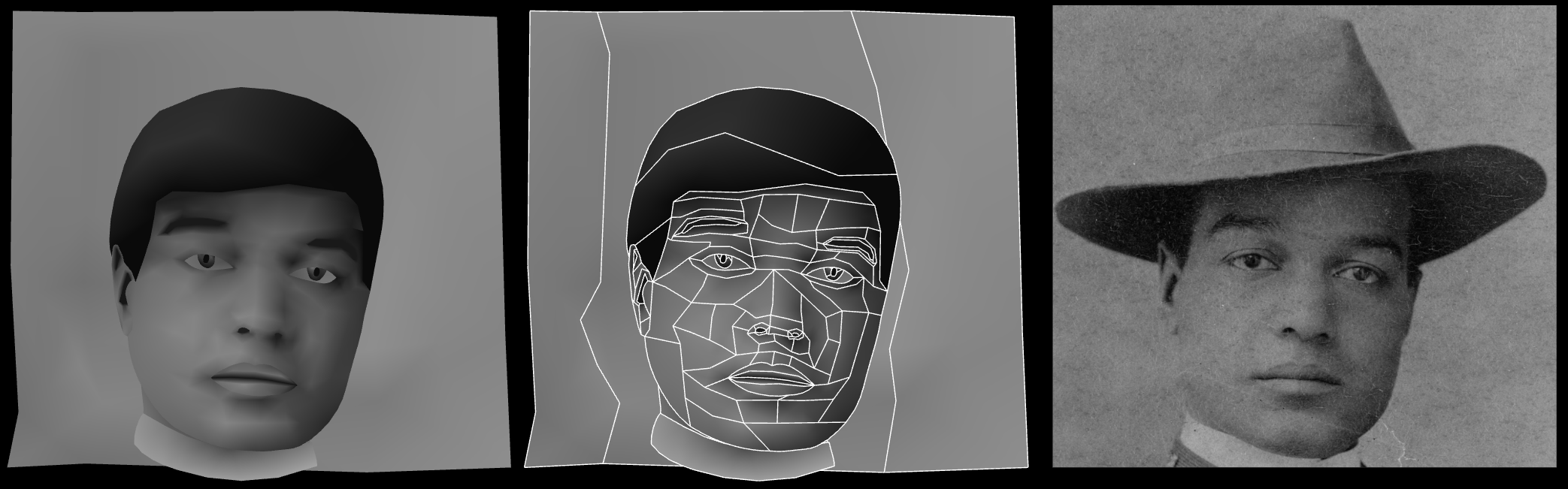
Recreating a Human Face with Omber
Sunday, 8 May 2016
Making Animation Templates for Animation Companion
I'm making some more animation templates for Animation Companion. I could just rotoscope myself doing the motions, but it's always a hassle pulling out a tripod and setting that up. Instead, I'm using old public domain motion studies by Eadward Muybridge as a starting point. I'm getting better at cutting up the different frames, normalizing them, aligning them, and correcting the animations to be smoother. There's still a lot of room for improvement, but they are sufficient to serve as a base for creating the general motion.
For an amateur artist like me, having a template that I can use as a base for my own art is really useful. I don't spend a lot of time watching how people move, so it would normally take me forever to figure out how to make a simple walk animation. I don't normally think about how my elbow bends when I walk. I would have to walk around lots and figure out the positions of my own limbs and then put that into an animation and try to work out the timing. I would then have to fiddle things for a long time to get things smooth. With a template, I can just drop things in approximately the same places as on the template and go.
Templates, of course, are only meant to serve as a simple guide for the artist. Different characters have different shapes and oddly shaped limbs, so an artist will always have to adapt things to their own characters. My templates are also just simple stick figures, which are suitable for getting the general motion right in, say, a computer game. In hand-drawn animation, different muscles will have to flex in each frame and clothing will move, which require more detailed templates and a lot more artistic judgement from the animator. Of course, at the professional level, these sorts of generic templates aren't useful at all because animators will purposely exaggerate all the motions and each character will have a slightly different gait that reflects their personalities.
Still for any artist who rarely does any animation, having some templates is a real time-saver, which is why I'm making more of them for Animation Companion.
For an amateur artist like me, having a template that I can use as a base for my own art is really useful. I don't spend a lot of time watching how people move, so it would normally take me forever to figure out how to make a simple walk animation. I don't normally think about how my elbow bends when I walk. I would have to walk around lots and figure out the positions of my own limbs and then put that into an animation and try to work out the timing. I would then have to fiddle things for a long time to get things smooth. With a template, I can just drop things in approximately the same places as on the template and go.
Templates, of course, are only meant to serve as a simple guide for the artist. Different characters have different shapes and oddly shaped limbs, so an artist will always have to adapt things to their own characters. My templates are also just simple stick figures, which are suitable for getting the general motion right in, say, a computer game. In hand-drawn animation, different muscles will have to flex in each frame and clothing will move, which require more detailed templates and a lot more artistic judgement from the animator. Of course, at the professional level, these sorts of generic templates aren't useful at all because animators will purposely exaggerate all the motions and each character will have a slightly different gait that reflects their personalities.
Still for any artist who rarely does any animation, having some templates is a real time-saver, which is why I'm making more of them for Animation Companion.
Tuesday, 3 May 2016
Animation Companion Online
I've ported my Animation Companion program for the web, so it now runs in your web browser. So now you can make animations in your web browser without having to download any software. It should work on the Mac and on Linux too, though I haven't tried it there yet. Due to the limitations of web browsers, I had to leave out some features like having the animations automatically update themselves when you change the underlying images (you have to manually replace the images with updated versions), support for PSD imports, and certain types of exports. The interface for saving files is also a little clunky (and might not work at all in Safari). Overall though, it's really close to the desktop version. So if you need to quickly throw together a sprite animation, you can just do it in your web browser now. There's no ads, there's no registration, and all the data stays entirely on your computer. It's just a simple, straight-forward animation app that runs in your browser.
Background
For the past few years, I've been developing all my software using HTML5 for the user interface. The hope was that I would eventually be able to use the same code for both desktop applications and web applications. Unfortunately, there aren't any fully featured embedded web browsers that I could use for making desktop versions of my applications.
I developed Animation Companion as a desktop application. Even though I still used HTML5 for the UI, I was only able to use some of the UI features due to the limited functionality of the embedded web browser engine I was using. I was eventually hoping to port it to the web too, but I wanted to wait for a full-featured embedded browser to arrive, then I could rewrite the UI to use the newer features.
Unfortunately, there still isn't a full-featured embedded browser available to use, and I haven't had time to port one over myself, but since the UI code for Animation Companion was in HTML5 anyway, I thought I would take advantage of that fact and do that port. Making user interfaces in HTML5 is actually somewhat hard to do, so I might as well get some of the benefits of all that painful coding and make a web version available.
Background
For the past few years, I've been developing all my software using HTML5 for the user interface. The hope was that I would eventually be able to use the same code for both desktop applications and web applications. Unfortunately, there aren't any fully featured embedded web browsers that I could use for making desktop versions of my applications.
I developed Animation Companion as a desktop application. Even though I still used HTML5 for the UI, I was only able to use some of the UI features due to the limited functionality of the embedded web browser engine I was using. I was eventually hoping to port it to the web too, but I wanted to wait for a full-featured embedded browser to arrive, then I could rewrite the UI to use the newer features.
Unfortunately, there still isn't a full-featured embedded browser available to use, and I haven't had time to port one over myself, but since the UI code for Animation Companion was in HTML5 anyway, I thought I would take advantage of that fact and do that port. Making user interfaces in HTML5 is actually somewhat hard to do, so I might as well get some of the benefits of all that painful coding and make a web version available.
Sunday, 1 May 2016
Dish and a Mug
Subscribe to:
Posts (Atom)