 |
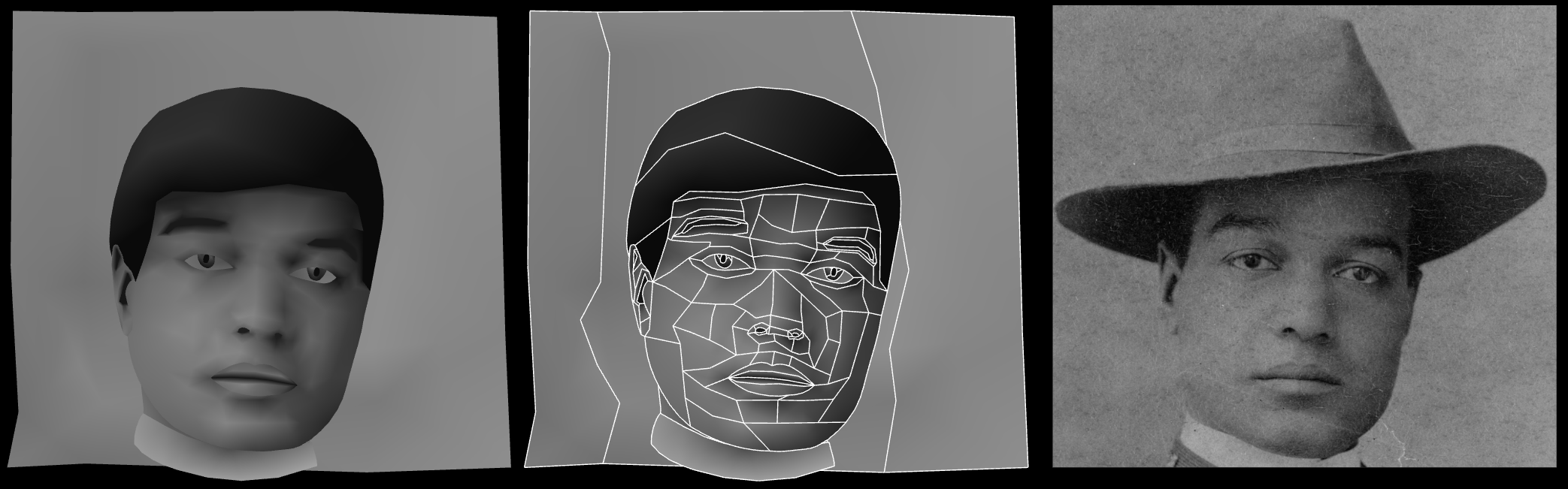
| I recreated a photograph of a face using Omber, my vector drawing tool specializing in advanced gradients and soft shading. It took about three hours to do. |
Sunday 22 May 2016
Recreating a Human Face with Omber
Sunday 8 May 2016
Making Animation Templates for Animation Companion
I'm making some more animation templates for Animation Companion. I could just rotoscope myself doing the motions, but it's always a hassle pulling out a tripod and setting that up. Instead, I'm using old public domain motion studies by Eadward Muybridge as a starting point. I'm getting better at cutting up the different frames, normalizing them, aligning them, and correcting the animations to be smoother. There's still a lot of room for improvement, but they are sufficient to serve as a base for creating the general motion.
For an amateur artist like me, having a template that I can use as a base for my own art is really useful. I don't spend a lot of time watching how people move, so it would normally take me forever to figure out how to make a simple walk animation. I don't normally think about how my elbow bends when I walk. I would have to walk around lots and figure out the positions of my own limbs and then put that into an animation and try to work out the timing. I would then have to fiddle things for a long time to get things smooth. With a template, I can just drop things in approximately the same places as on the template and go.
Templates, of course, are only meant to serve as a simple guide for the artist. Different characters have different shapes and oddly shaped limbs, so an artist will always have to adapt things to their own characters. My templates are also just simple stick figures, which are suitable for getting the general motion right in, say, a computer game. In hand-drawn animation, different muscles will have to flex in each frame and clothing will move, which require more detailed templates and a lot more artistic judgement from the animator. Of course, at the professional level, these sorts of generic templates aren't useful at all because animators will purposely exaggerate all the motions and each character will have a slightly different gait that reflects their personalities.
Still for any artist who rarely does any animation, having some templates is a real time-saver, which is why I'm making more of them for Animation Companion.
For an amateur artist like me, having a template that I can use as a base for my own art is really useful. I don't spend a lot of time watching how people move, so it would normally take me forever to figure out how to make a simple walk animation. I don't normally think about how my elbow bends when I walk. I would have to walk around lots and figure out the positions of my own limbs and then put that into an animation and try to work out the timing. I would then have to fiddle things for a long time to get things smooth. With a template, I can just drop things in approximately the same places as on the template and go.
Templates, of course, are only meant to serve as a simple guide for the artist. Different characters have different shapes and oddly shaped limbs, so an artist will always have to adapt things to their own characters. My templates are also just simple stick figures, which are suitable for getting the general motion right in, say, a computer game. In hand-drawn animation, different muscles will have to flex in each frame and clothing will move, which require more detailed templates and a lot more artistic judgement from the animator. Of course, at the professional level, these sorts of generic templates aren't useful at all because animators will purposely exaggerate all the motions and each character will have a slightly different gait that reflects their personalities.
Still for any artist who rarely does any animation, having some templates is a real time-saver, which is why I'm making more of them for Animation Companion.
Tuesday 3 May 2016
Animation Companion Online
I've ported my Animation Companion program for the web, so it now runs in your web browser. So now you can make animations in your web browser without having to download any software. It should work on the Mac and on Linux too, though I haven't tried it there yet. Due to the limitations of web browsers, I had to leave out some features like having the animations automatically update themselves when you change the underlying images (you have to manually replace the images with updated versions), support for PSD imports, and certain types of exports. The interface for saving files is also a little clunky (and might not work at all in Safari). Overall though, it's really close to the desktop version. So if you need to quickly throw together a sprite animation, you can just do it in your web browser now. There's no ads, there's no registration, and all the data stays entirely on your computer. It's just a simple, straight-forward animation app that runs in your browser.
Background
For the past few years, I've been developing all my software using HTML5 for the user interface. The hope was that I would eventually be able to use the same code for both desktop applications and web applications. Unfortunately, there aren't any fully featured embedded web browsers that I could use for making desktop versions of my applications.
I developed Animation Companion as a desktop application. Even though I still used HTML5 for the UI, I was only able to use some of the UI features due to the limited functionality of the embedded web browser engine I was using. I was eventually hoping to port it to the web too, but I wanted to wait for a full-featured embedded browser to arrive, then I could rewrite the UI to use the newer features.
Unfortunately, there still isn't a full-featured embedded browser available to use, and I haven't had time to port one over myself, but since the UI code for Animation Companion was in HTML5 anyway, I thought I would take advantage of that fact and do that port. Making user interfaces in HTML5 is actually somewhat hard to do, so I might as well get some of the benefits of all that painful coding and make a web version available.
Background
For the past few years, I've been developing all my software using HTML5 for the user interface. The hope was that I would eventually be able to use the same code for both desktop applications and web applications. Unfortunately, there aren't any fully featured embedded web browsers that I could use for making desktop versions of my applications.
I developed Animation Companion as a desktop application. Even though I still used HTML5 for the UI, I was only able to use some of the UI features due to the limited functionality of the embedded web browser engine I was using. I was eventually hoping to port it to the web too, but I wanted to wait for a full-featured embedded browser to arrive, then I could rewrite the UI to use the newer features.
Unfortunately, there still isn't a full-featured embedded browser available to use, and I haven't had time to port one over myself, but since the UI code for Animation Companion was in HTML5 anyway, I thought I would take advantage of that fact and do that port. Making user interfaces in HTML5 is actually somewhat hard to do, so I might as well get some of the benefits of all that painful coding and make a web version available.
Sunday 1 May 2016
Dish and a Mug
Subscribe to:
Posts (Atom)